Follow the instructions below to add your files with JavaScript/CSS/C# code to the project.
Add files via Style Editor -> Custom Files
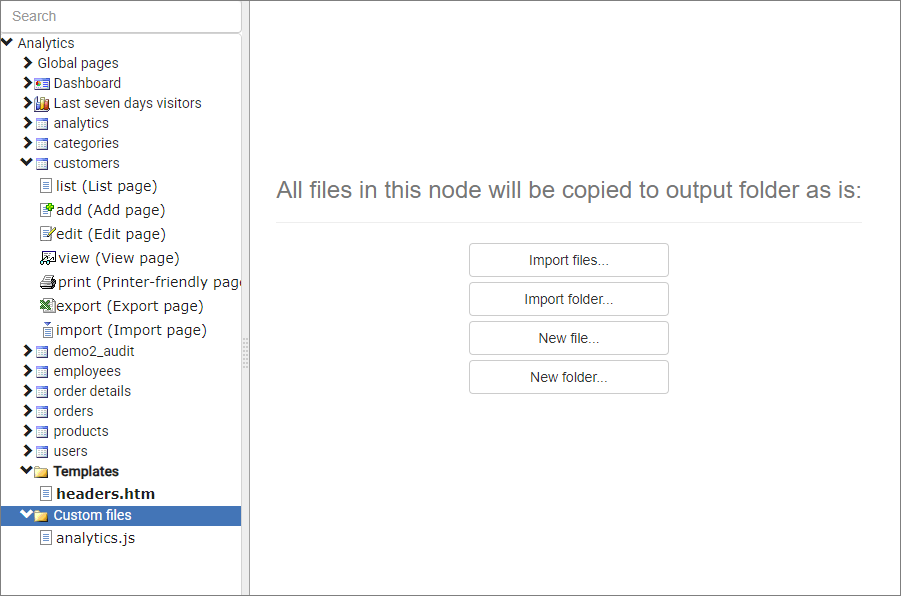
Under Style Editor -> Custom Files you can import and add to your project individual files or whole folders. All those files and folders will be copied to the Output folder as is.

Link your files to pages
JavaScript
To add a link to Javascript file proceed to Style Editor -> Templates -> header.htm item and add the following code there:
<script type="text/javascript" src="include/customfile.js"></script>
This JavaScript file will be available on all pages of your application.
CSS
To add a link to Javascript file proceed to Style Editor -> Templates -> header.htm item and add the following code there:
<link REL="stylesheet" href="style.css" type="text/css">
This CSS file will be applied to all pages of your application.
C#
This article explains how you can add external C# files.
C#/VB.NET DLL files
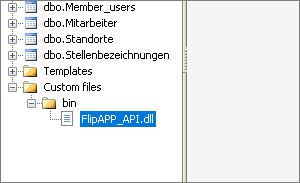
To add an external DLL file to your project proceed to Style Editor screen and under Custom Files create a new folder named bin. Select this folder and choose 'Import files'. Import your DLL file there. It should be something similar to this screenshot.

Then proceed to Event Editor screen and under "C# imports" event add the following code, assuming that your namespace is FlipAPP.
using FlipAPP;
Then you can use this DLL's objects and functions in any of C# events.
Note: when you compile your own DLL make sure that you do not select TargetFramework greater than .NET Framework version selected in ASPRunner.NET on the Output Directory screen.
See also:
•Building a nice looking login page with Custom CSS
•How to create a beautiful dashboard theme
•Using CSS grid for mobile screens
•Building visually appealing web applications