With ASPRunner.NET you can integrate Facebook Connect into the generated application.
Facebook Connect is a set of APIs that provide a simple way for people to sign in to web sites, applications, and mobile devices using their Facebook ID. In addition to simplifying the registration process, Facebook Connect can make it easier to share the content through Facebook.
To use the Facebook authentication option, you need to configure Facebook Connect first.
How to configure Facebook connect
Register your FB profile as a developer at https://developers.facebook.com/setup/. After verifying the phone number and picking a role, click Create first app. Set the display name and contact email, then click Create app ID and select the Integrate Facebook login scenario.
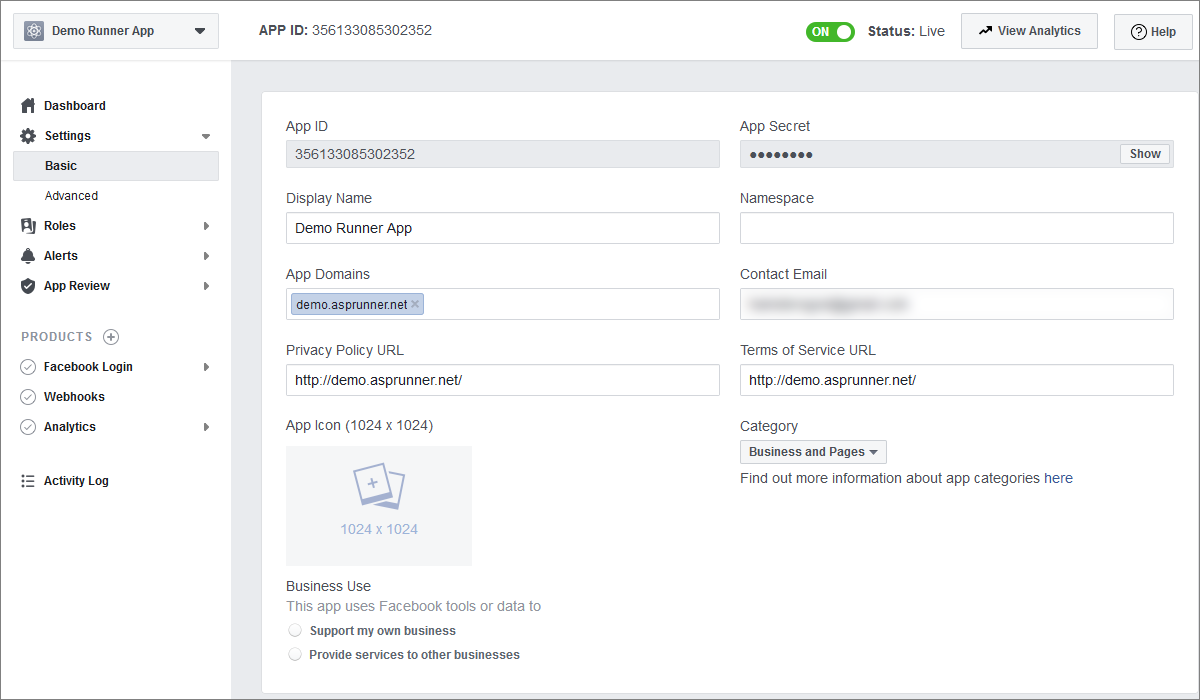
Proceed to Settings -> Basic on the left-side panel, and fill in the App Domains, Privacy Policy URL, Terms of Service URL fields, and click Save changes at the bottom of the page.
That's all you need to start using Facebook Connect. Now you can copy the App ID and App secret.

Note: you can find your created Facebook apps at http://www.facebook.com/developers/apps.
Setting up the Facebook authentication
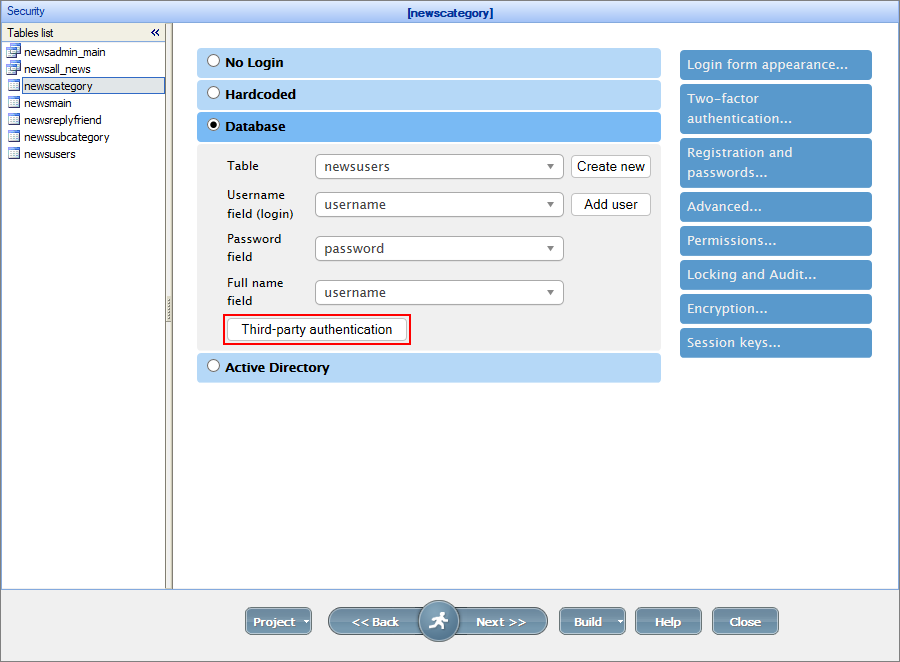
Click the Third-party authentication option on the Security screen.

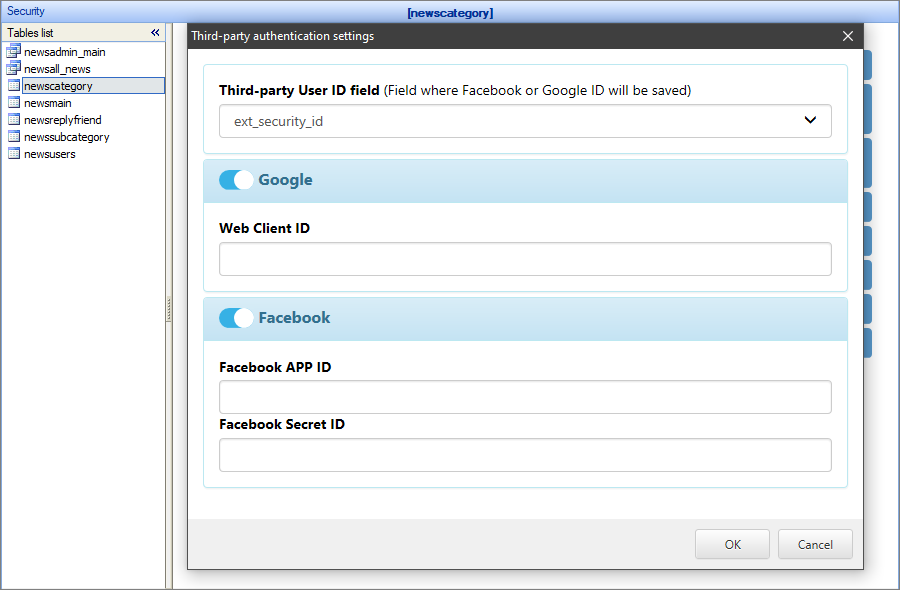
Toggle the Facebook option and fill in the Facebook App ID, Facebook Secret ID. You also need to select a field to store the Third-party User ID.

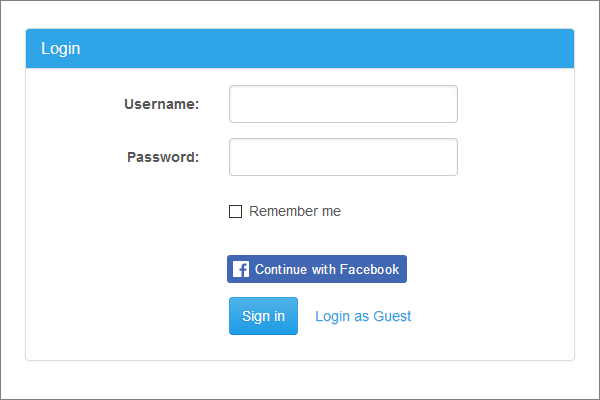
After you Build the app, you can see the Login with Facebook button on the Login page of your application.

If you are interested in additional integration capabilities, check the article at http://xlinesoft.com/blog/...facebook-connect/.
If you have enabled Dynamic permissions, the Facebook users are assigned the rights of the Default group: Facebook users -> Default users.
Security screen articles:
•CAPTCHA on authentication pages
See also: