ASPRunnerPro creates the code that extracts images from the database on the fly. Choose this format if you store images in the selected field. Supported image formats are JPEG, GIF, and BMP.
A View as: Image type is available for Binary and Text fields.

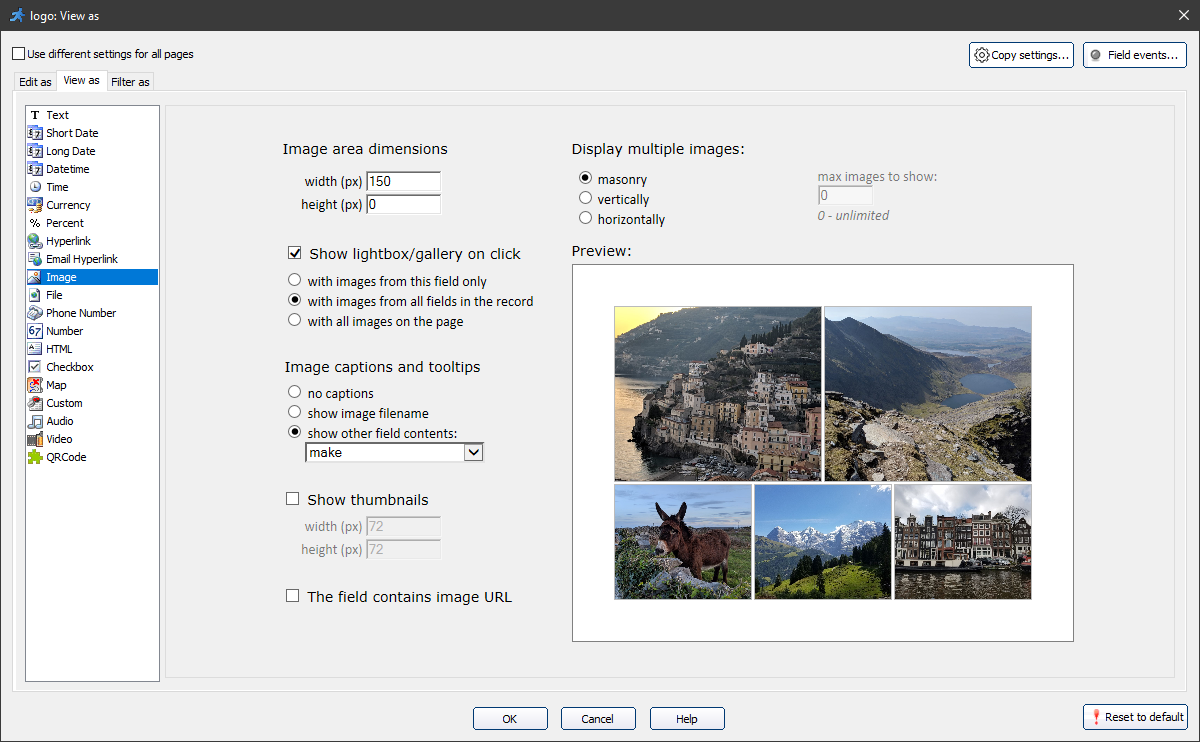
•Display multiple images. You can choose between masonry, vertical, and horizontal layout for the multiple images. The masonry layout works by placing elements in optimal position based on available vertical space, like a mason fitting stones in a wall.
•Max images to show. With a vertical and horizontal layout, you can select how many images to show in the grid. You can view additional images if you enable the gallery popup with the Show lightbox/gallery on click option.
•Image size/Image area dimensions. While vertical and horizontal layouts have an Image size option, that allows setting the width and height of the images, the masonry layout has the Image area dimensions option. This option sets the width and the height of the area the images are displayed in.
Note: to make sure, that all of the images fit correctly into the masonry layout, set the Image area height to 0. This way, the height is unlimited, and the maximum area width restricts the size of the images.
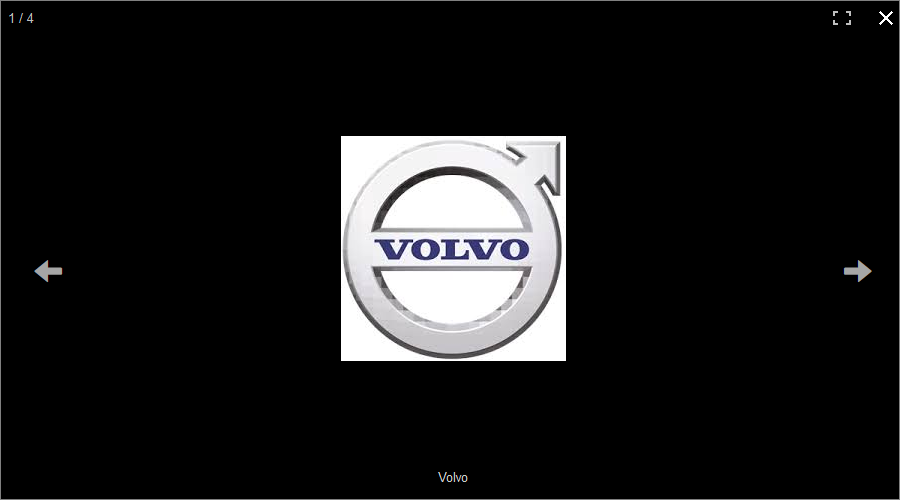
•Show lightbox/gallery on click. Enable this checkbox to show enlarged images in a lightbox/gallery popup when you click them. You can select, what images to show in the popup: from this field only, from all fields on the record, or with all images on the page.
•Image captions and tooltips. This option allows showing the text from the selected field or the image filename in the gallery.
•Show thumbnails. Select this checkbox to display the thumbnails image. You can define the width and height of the thumbnails with the respective fields when vertical and horizontal layouts are selected.
•This field contains image URL. Use this checkbox if the Edit as type of this field is a Text field, and it contains the image URL.
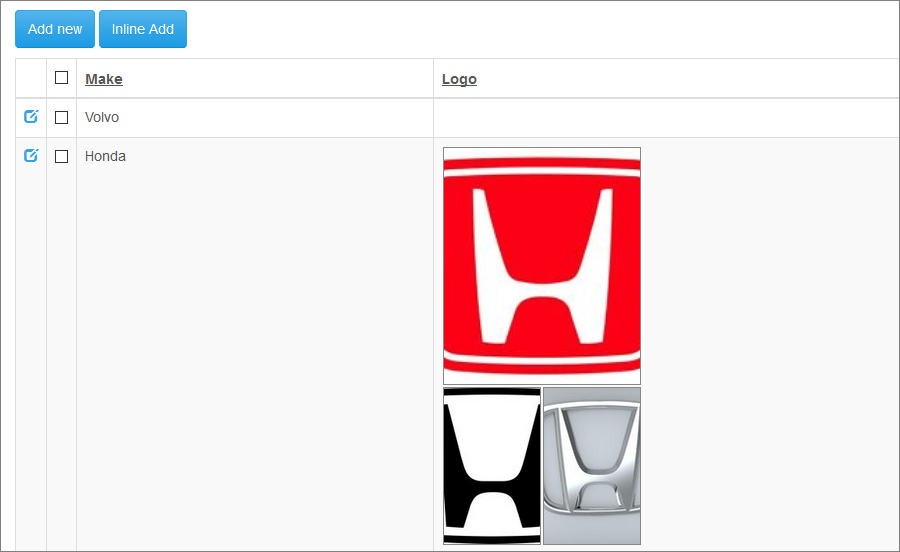
Here is an example of a masonry layout with a width of 200 px:

Here is an example of a gallery displaying all the images on the page, with a make field as an image caption:

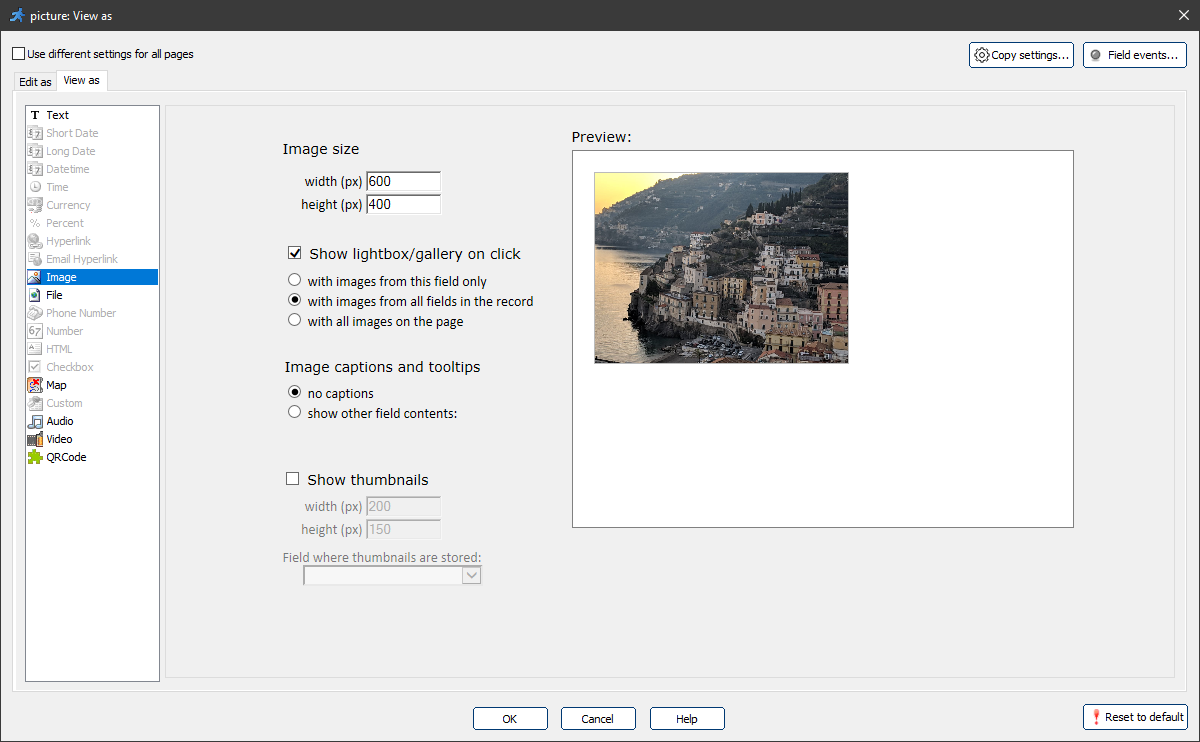
View as Image for Binary fields

The binary fields allow storing only one image, so they don't have the Display multiple images option.
To show the thumbnails for the images, you need to select an additional binary field (field of MEDIUMBLOB type) to store the thumbnails. This field is auxiliary, and we do not recommend to display it on the pages. You can display/hide fields on the Choose fields screen.
See also:
•"Edit as" settings: File/Image