SweetAlert is a nice little library that replaces the standard Javascript alert() function. You can use it in any Javascript events. This library is extremely easy to use. You can find more examples in SweetAlert documentation.
Examples
Example 1
Just a simple popup message.
swal("Welcome back!");
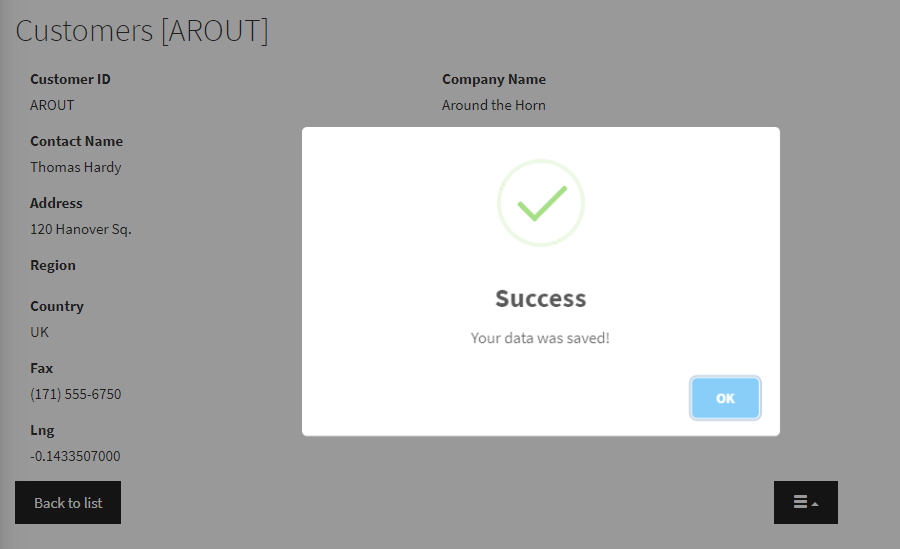
Example 2
Something a bit spicier, adding a "success" icon.
swal ( "Success", "Your data was saved!" , "success" );
Example 3
Show HTML message, make a part of the text bold. You can use other HTML tags there of course.
let el = document.createElement('div');
el.innerHTML="Test <b>test</b>";
swal("Write something here:", {
content: el
})
Example 4
You can ask for a confirmation to proceed with the certain action. Here we display a popup with two buttons and then simply show the user what button was selected.
swal("Would you like to delete this record?", {
buttons: {
cancel: "Nope",
proceed: {
text: "Yes, please",
value: "proceed",
}
},
})
.then( function(value) {
switch (value) {
case "proceed":
swal("Thanks, I'll go ahead");
break;
default:
swal("Gotcha!");
break;
}
});
Example 5
Now it is time to do something useful. We are adding this code to custom button's ClientBefore event. We want to proceed with the Server action only if "Yes, please" button was clicked. In order to do so we return false; at the end of ClientBefore event and in the code branch that handles "Yes, please" button click we issue submit() call. Here is the article that provides more info on submit() function.
swal("Would you like to delete this record?", {
buttons: {
cancel: "Nope",
proceed: {
text: "Yes, please",
value: "proceed",
}
},
})
.then( function(value) {
switch (value) {
case "proceed":
swal("Thanks, I'll go ahead");
submit();
break;
default:
swal("Gotcha!");
break;
}
});
return false;
And just an example of a how a simple alert message from Example 2 looks.

See also:
•AJAX helper object -> submit()