Returns the RunnerPage object representing the master page.
When the Details preview is shown on the masters List, Add, Edit or View page, this function can be called from the Details List Page JavaScript events to access the master page.
Returns null when there is no master page available, i.e., when the Details Page is displayed in the standalone mode.
Syntax
getMasterPage();
Arguments
No arguments.
Return value
Returns the RunnerPage object representing the master page. Returns null when there is no master page available, i.e., when the Details Page is displayed in the standalone mode.
Example
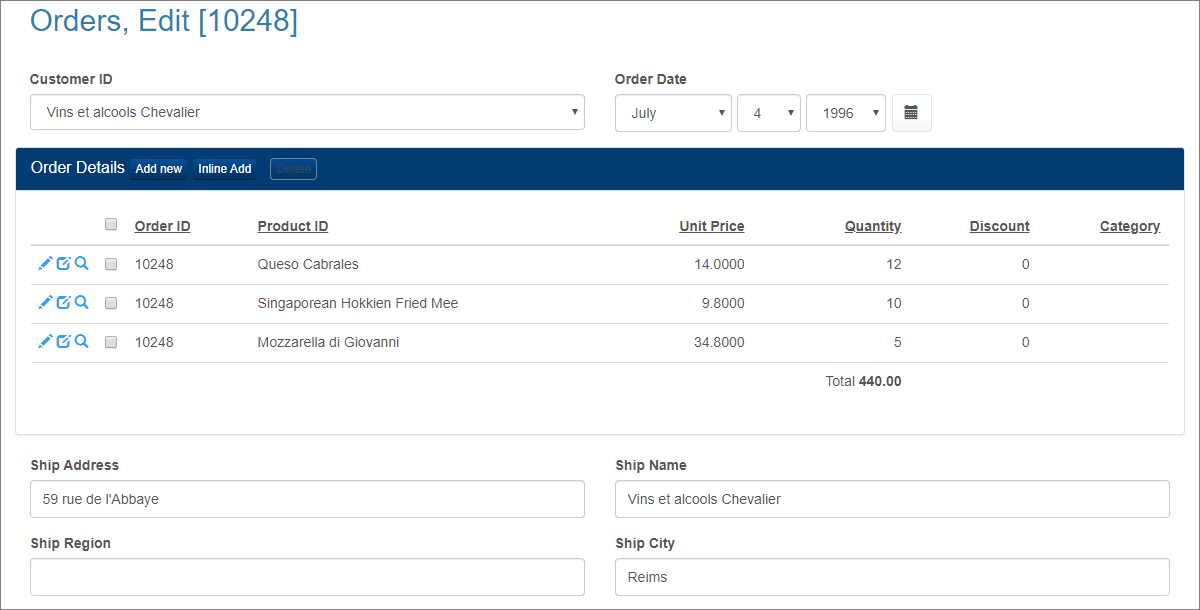
Let's say we have Orders and Order Details tables. The Order Details is shown on the Orders - Edit page.

To hide the Inline Edit control for the master table when viewing the details table from the master page, add the following code to the Order Details -> List page -> Javascript: OnLoad event:
var master = pageObj.getMasterPage();
if( master ) {
master.hideItem( 'integrated_edit_field' );
}
See also:
•RunnerPage class: getMasterRecord()
•Setting up the master-details relationship between tables
•Master-details relationship between tables: Display details data on View/Add/Edit pages
•List page settings / Click actions
•Show data from a master table on the details view/edit/add page
•Show order total on the Edit page as the details table is updated
•AJAX-based functionality. Details page records preview
•JavaScript API: RunnerPage object