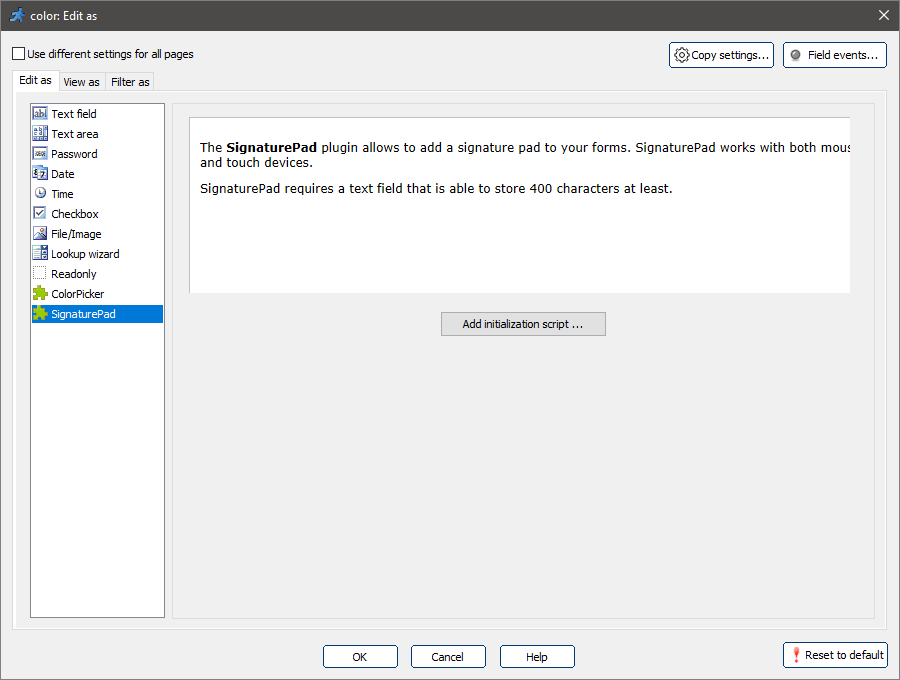
The SignaturePad control allows you to add a signature pad to the page. SignaturePad works with mouse and touch controls.

Select SignaturePad as the Edit as type for any text field with a length of 400 characters or more on the Add/Edit pages.
Select Image as the View as type for the selected text field to see the signatures on the View/List pages.
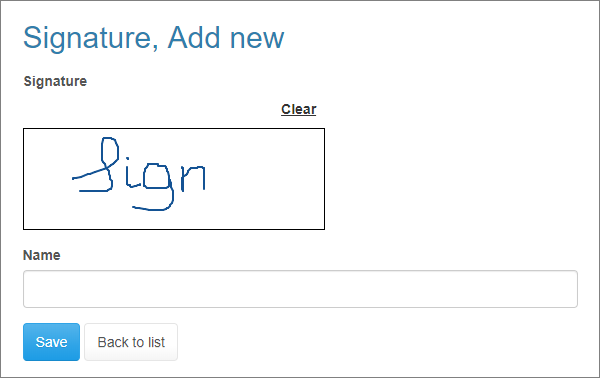
A SignaturePad example on the Add page:

Click the Add initialization script button to customize the SignaturePad control.
Here is the list of its settings:
' signature field height
this_object.settings("height") = 100
' signature field width
this_object.settings("width") = 300
' signature background color
this_object.settings("bgcolor") = "#FFFFFF"
' set it to true to make signature field required
this_object.settings("required")=false
' folder to store signature files
this_object.settings("folder")="files"
' signature background image
' this_object.settings("bgimage") = "https://website.com/images/background.png"
this_object.settings("bgimage") = ""
' signature pen color
this_object.settings("color") = "#145394"
' signature line width
this_object.settings("linewidth") = 2
Note: SignaturePad is a custom plugin. You can create custom Edit control plugins to use in ASPRunnerPro.
For more information, see How to create a custom Edit control.
See also: