Quick jump |
Using conditional formatting in ASPRunnerPro projects
Displaying font in different colors
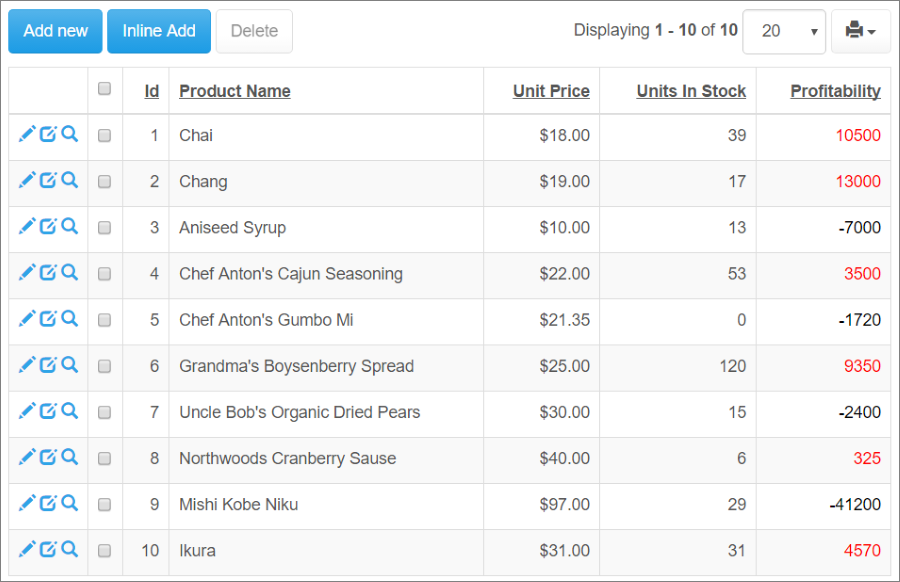
This example illustrates the profitability of the product line, where we have a list of products with their respective monthly profit figures.
The positive numbers are displayed in red and the negative - in black. Changing the font color of the field with negative values helps spot the losses immediately.

To set the formatting, proceed to the Page Designer, click on the field you wish to format (the profitability field in our case), then click View as/Edit as. Select View as Custom option. Add the code in the custom code editor:
if strValue > 0 then
color="black"
else
color="red"
end if
strValue="<span style='color: " & color & "'>" & strValue & "</span>"
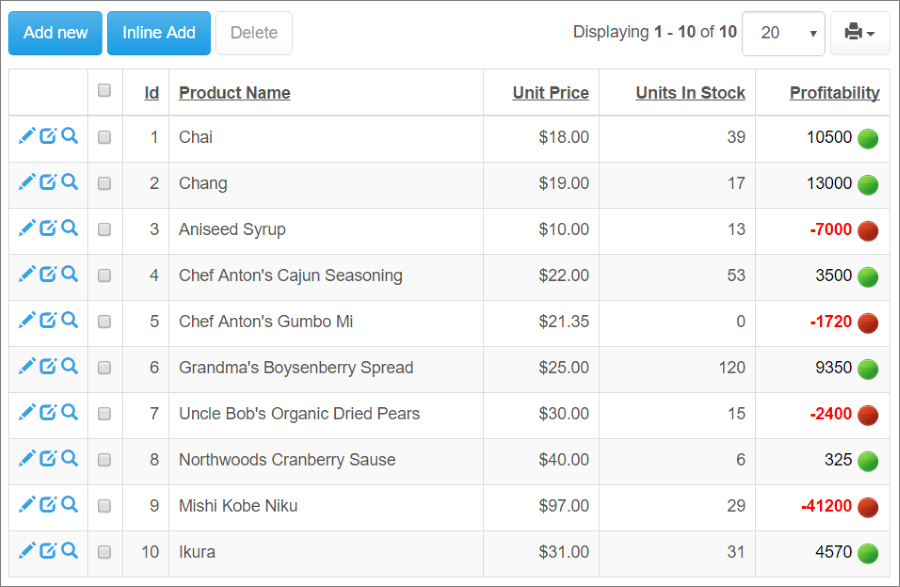
Conditional formatting with images
You can represent positive and negative results with different images. If you want to highlight the performance of the products with images of red and green circles, place the actual images into the project folder first.
Then add two more lines to your custom code to show these images:
if strValue > 0 then
strValue = strValue & " <img src='green.png' alt='' />"
color="black"
else
strValue = "<strong>" & strValue & "</strong> <img src='red.png' alt='' />"
color="red"
end if
strValue="<span style='color: " & color & "'>" & strValue & "</span>"

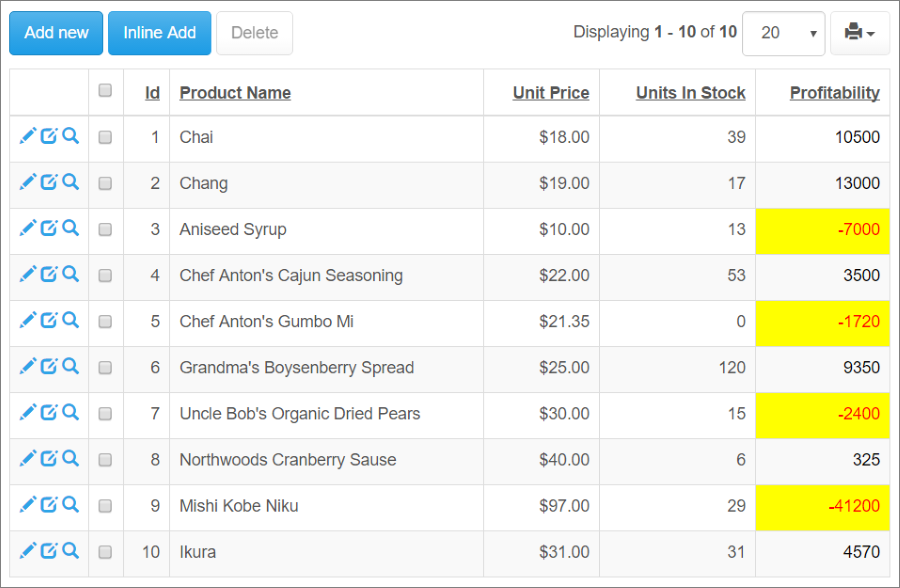
Changing the background of a cell
You may change the background of the cell to yellow, based on its value. As you are working with the table structure here, you will have to use the events.
Proceed to the Events screen in the ASPRunnerPro and select the After record processed event for the List page of the Products table.
The code is similar to the previous examples:
if data("Profitability")<0 then
record("Profitability_css") = record("Profitability_css") & "background:yellow"
end if

Highlighting an entire row of a table
You can use the same condition check in the After record processed event - change the code to set the entire row yellow. Your code may look like this:
if data("Profitability")<0 then
record("css")="background:yellow"
end if
And if you want to change the background color of all rows regardless of the condition, you can simply delete the condition in this event:
record("css")="background:yellow"
See also:
•How to change the row background color
•How to change the cell background color