Controlling the Inline Add/Edit functionality from script
To control the Inline Add/Edit functionality from script, add one of the following code snippets to JavaScript OnLoad event of the List page:
Note: Change values in red to according to your needs.
1. Simulate an "inline add" click:
pageObj.inlineAdd.inlineAdd();
2. Inline edit all records:
pageObj.inlineEdit.editAllRecs();
3. Inline edit the record number X, where X ranges from 1 to the number of records on the page:
// get the list of record IDs
var recsId = pageObj.inlineEdit.getRecsId();
// click the inline edit link
pageObj.inlineEdit.editRecById(recsId[X]);
4. Open the details table inline preview of the record number X:
// get the list of record IDs
var recsId = pageObj.inlineEdit.getRecsId();
// use the actual details table name
var dTableName = 'DetailsTableName';
var dp = this.dpObjs[dTableName];
var row = dp.getRowById( recsId[X] );
dp.openDetailsTabs( row, $(null) );
5. Edit the record number X in a popup (when the 'Edit in popup' mode is turned on):
// get the list of record IDs
var recsId = pageObj.inlineEdit.getRecsId();
// click the Edit link
$("#editLink"+recsId[X]).click();
6. View the record number X in a popup (when the 'View in popup' mode is turned on):
// get the list of record IDs
var recsId = pageObj.inlineEdit.getRecsId();
// click the View link
$("#viewLink"+recsId[X]).click();
7. Open the Add page in a popup:
$("#addButton"+pageid).click();
8. Make new records appear at the end of the list (when an Inline or 'Add in popup' mode is enabled):
pageObj.addNewRecordsToBottom = true;
How to execute JavaScript code after the Inline Add or Edit
To refresh the List page when inline adding or editing is finished, use the following code in the JavaScript OnLoad event of the List page. This code can also work when Add or Edit pages are displayed in a popup.
1. Inline Add:
this.on('afterInlineAdd', function( fieldsData ) {
pageObj.reload({});
} );
2. Inline Edit:
this.on('afterInlineEdit', function( fieldsData ) {
pageObj.reload({});
} );
Here is a description of the fieldsData structure:
fieldsData = {
name: field name,
value: raw field value as it appears in the database,
text: field value with formatting applied if any,
container: jQuery object, a container, where field value will be inserted
}
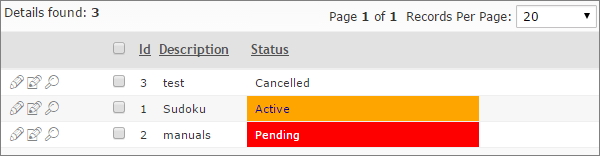
3. How to change the text color and background of a field after the Inline Add or Edit:
function funcAfter(fieldsData) {
for (f in fieldsData) {
var field = fieldsData[f];
if (field.name == 'status') {
if (field.value == 'Pending') {
field.container.closest('td').css('background', 'red');
field.container.closest('td').css('color', 'white');
} else if (field.value == 'Active') {
field.container.closest('td').css('background', 'orange');
field.container.closest('td').css('color', 'darkblue');
}
}
}
}
this.on('afterInlineEdit', funcAfter);
this.on('afterInlineAdd', funcAfter);

4. How to redirect a user to the View page after adding a new record in a popup:
Do not forget to replace "documents" with your table name.
function funcAfter(fieldsData) {
for (f in fieldsData) {
var field = fieldsData[f];
if (field.name == 'id') {
window.location.href = "view?editid1=" + field.value;
}
}
}
this.on('afterInlineAdd', funcAfter);
See also:
•JavaScript API: Control object > on()
•JavaScript API: InlineRow object
•Grid Row JavaScript API: row.fieldCell()
•Predefined actions: Redirect to another page
•JavaScript API: RunnerPage object
•Change width of edit box with AJAX popup
•How to display any page in a popup window