You can use the Runner.displayPopup() function to display any page in a popup window
Description
Runner.displayPopup() is a JavaScript function. You can use it with any JavaScript event: e.g., the JavaScript OnLoad or ClientBefore event of a custom button.
The Runner.displayPopup() function has only one mandatory parameter: the URL of the page to be displayed or HTML code. It is also recommended to set width and height of the popup window explicitly.
Syntax
Runner.displayPopup();
Arguments
url
the URL of the page to be displayed. This is a mandatory parameter.
html
instead of specifying the URL, you can supply an HTML code to be displayed in a popup window.
header
to be displayed in a popup header section.
footer
to be displayed in a popup footer section.
afterCreate
the function to be called after the popup window is created.
beforeClose
the function to be called before the popup window is closed.
Return false to prevent popup from being closed. Return true to proceed with closing.
width
the popup width in pixels.
height
the popup height in pixels.
Return value
Examples
Example 1
Here is how you can display the Add page of the Products table in a popup:
Runner.displayPopup( {
url: "products/add"
});

Example 2
A popup window with its height and width defined:
var popup = Runner.displayPopup( {
url: "products/add",
width: 700,
height: 500,
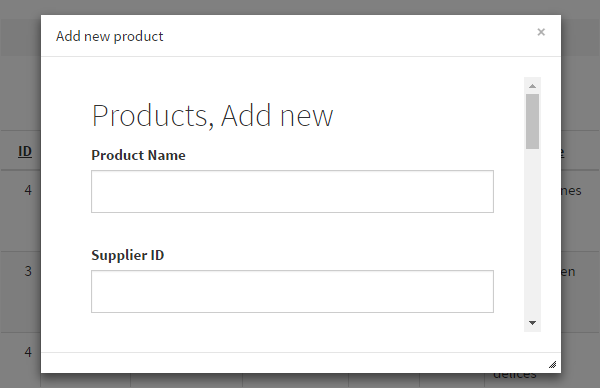
header: 'Add new product'
});
Example 3
Using HTML instead of URL:
var popup = Runner.displayPopup( {
html: "<h1>Hello world!</h1><p>It works</p>",
header: 'Custom popup text'
});
Example 4
Using close():
var popup = Runner.displayPopup( {
url: "products/add",
width: 500,
height: 300,
header: 'Add new product'
});
alert('That was an example of popup window');
popup.close();
Example 5
Using the afterCreate() function:
var popup = Runner.displayPopup( {
url: "products/add",
header: 'Add new product',
afterCreate: function(win) {
popup.setWidth(700);
popup.setHeight(500);
}
});
Example 6
Add a 'Close window' link to the footer:
var popup = Runner.displayPopup( {
url: "products/add",
header: 'Add new product',
footer: '<a href="#" onclick="window.popup.close();return false;">Close window</a>',
afterCreate: function(popup) {
window.popup = popup;
}
});
Example 7
Using the beforeClose() function:
In this function, you can return false to prevent the window from being closed.
Do not allow closing the window if the 'Product Name' field is empty:
var popup = Runner.displayPopup( {
url: "products/add",
header: 'Add new product',
footer: '<a href="#" onclick="window.popup.close();return false;">Close window</a>',
afterCreate: function(popup) {
window.popup = popup;
},
beforeClose: function(popup) {
if ($('iframe').contents().find("input#value_ProductName_1").val()=="")
return false;
else
return true;
}
});
Example 8
Show a 'View customer' button on each row of the Orders List page.
Insert a button into the Orders List page grid.
Server
dynamic record = XVar.Array();
record = button.getCurrentRecord();
result.InitAndSetArrayItem(record["CustomerID"], "CustomerID");
ClientAfter
var popup = Runner.displayPopup( {
url: "customers/view?editid1="+result["CustomerID"],
width: 700,
height: 500,
header: 'View customer'
});
Example 9
Show the Add page in a popup, close popup on clicking 'Save', and then refresh the List page.
There is an added button to the List page that displays the Add page in a popup. Once the record is saved, we close the popup and refresh the List page to show the new record.
The ClientBefore code of the button:
window.popup = Runner.displayPopup({
url: Runner.pages.getUrl("carsmake","add"),
width: 700,
height: 700,
header: 'Add Category'
});
AfterAdd event
pageObject.setProxyValue("saved", true);
pageObject.stopPRG = true
JavaScript OnLoad event of the Add page:
if ((proxy['saved']) && window.parent && window.parent.popup) {
window.parent.location.reload();
window.parent.popup.close();
}
If you need to close the popup without refreshing the page, comment the line:
window.parent.location.reload();
See also:
•Button object: getCurrentRecord()
•RunnerPage class: setProxyValue()
•Page Designer: Insert custom button