Email templates are designed to send templated emails. Instead of messing with email text in your events you can define email template and send personalized emails with a couple lines of code.
Email templates
To add a new email template proceed to the Editor screen and add a new file under Custom Files. Add your email text or HTML there. The first line of email template is email subject, the rest is email body. And what makes it a template - there are placeholders like %quantity% that will be replaced with the actual values when template is sent.
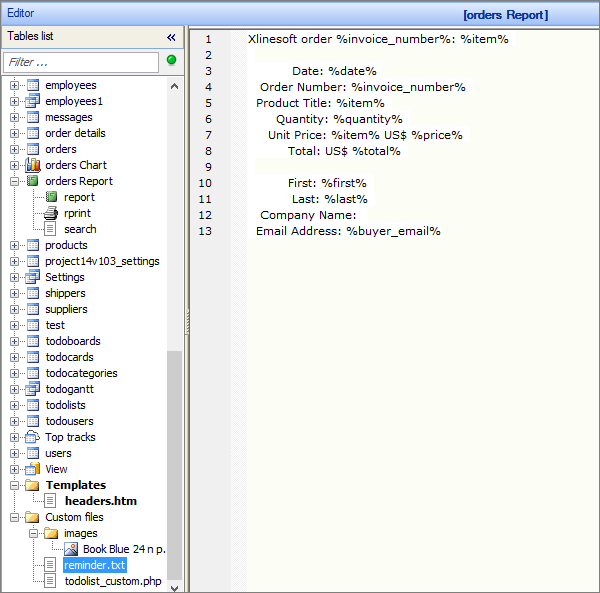
Take a look at the email template we use in our shopping cart.
Xlinesoft order %invoice_number%: %item%
Date: %date%
Order Number: %invoice_number%
Product Title: %item%
Quantity: %quantity%
Unit Price: %item% US$ %price%
Total: US$ %total%
First: %first%
Last: %last%
Company Name:
Email Address: %buyer_email%
This is where you need to add in in the ASPRunner.NET.

Now to send an email based on this template from the event like AfterAdd is as simple as this:
CommonFunctions.sendEmailTemplate( "test@test.com", "reminder.txt", values, false );
sendEmailTemplate Syntax
CommonFunctions.sendEmailTemplate( toEmail, filename, values, isHtml );
Arguments
toEmail
an email address where email will be sent
filename
file name of the template
values
an array with the actual values to replace placeholders
isHtml
if true, send an HTML email. If false, send a plain text email.
Examples
Send a plain text email from event like AfterAdd
In event like AfterAdd or AfterEdit all field values are already stored in values array so we can send our email using a single line of code.
CommonFunctions.sendEmailTemplate( values["email"], filename, values, false );
Send an HTML email from event like AfterAdd
In event like AfterAdd or AfterEdit all field values are already stored in values array so we can send our email using a single line of code.
CommonFunctions.sendEmailTemplate( values["email"], filename, values, true );
Send a plain text email from from button's code
Lets consider a more interesting example. For instance we have added a button to the List page where you can select a few users and send each one a personalized reminder.
XVar data = XVar.Array();
XVar record;
string email;
while(record = button.getNextSelectedRecord()) {
data.InitAndSetArrayItem(record["buyer_info"], "buyer_info");
data.InitAndSetArrayItem(record["invoice_number"], "invoice_number");
email = record["buyer_email"];
CommonFunctions.sendEmailTemplate(email, "reminder.txt", data, false);
}
See also: