Follow the instructions below to add your files with JavaScript/CSS/PHP code to the project.
Add files via Style Editor -> Custom Files
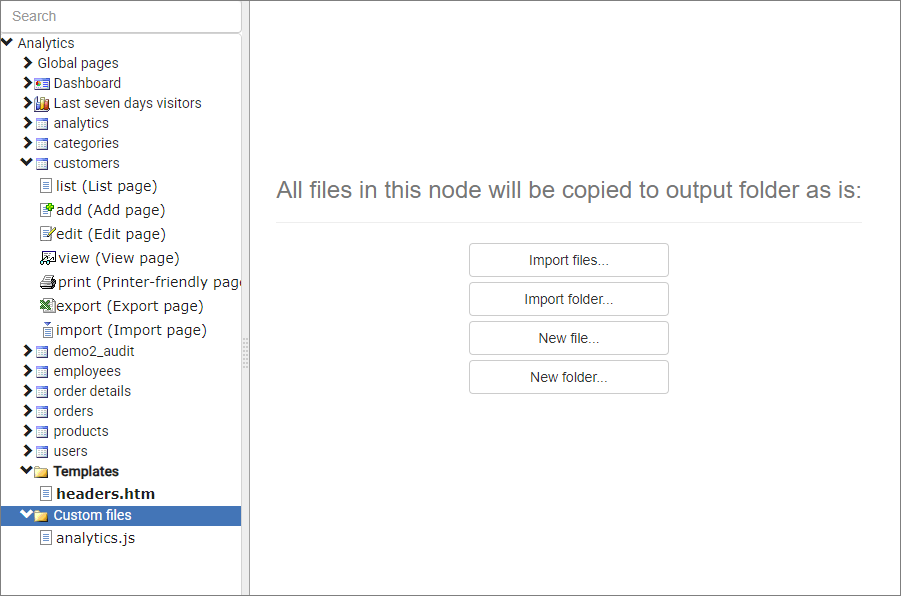
Under Style Editor -> Custom Files you can import and add to your project individual files or whole folders. All those files and folders will be copied to the Output folder as is.

Link your files to pages
JavaScript
To add a link to Javascript file proceed to Style Editor -> Templates -> header.htm item and add the following code there:
<script type="text/javascript" src="include/customfile.js"></script>
This JavaScript file will be available on all pages of your application.
CSS
To add a link to Javascript file proceed to Style Editor -> Templates -> header.htm item and add the following code there:
<link REL="stylesheet" href="style.css" type="text/css">
This CSS file will be applied to all pages of your application.
PHP
It is recommended to use events to add your PHP code. Add the following code to the After table initialized event to link a PHP file to a page or After application initialized event to link a PHP file to all pages:
include("customfile.php");
Accessing PHPRunner session variables from external PHP files
If you need to access PHPRunner session variables or any PHPRunner API from your custom file, add the following as the first line in your PHP file:
include("include/dbcommon.php");
This code snippet assumes that your external PHP file is located in the main PHPRunner folder.
See also:
•Building a nice looking login page with Custom CSS
•How to create a beautiful dashboard theme
•Using CSS grid for mobile screens
•Building visually appealing web applications