All elements in Page Designer have Item ID that can be used to show or hide this element in the event code.

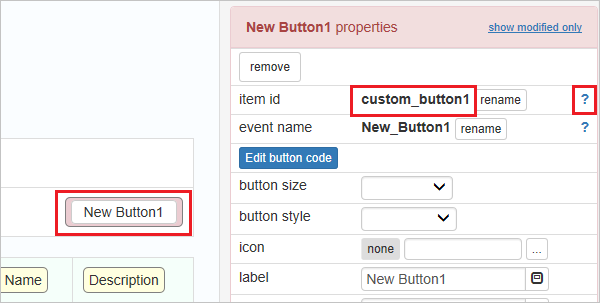
Select any element in Page Designer. On the right side panel you can see this item id (custom_button1) and also if you click a question sign icon next to it you can see the sample code that shows you how to show or hide this item in different events.
Server-side events
Server-side code (BeforeDisplay event)
pageObject.hideItem_p1("custom_button1")
pageObject.showItem_p1("custom_button1")
For elements in the data grid on the List and Print pages use recordId parameter in the After record processed event:
pageObject.hideItem "custom_button1", recordId
Javascript events
In Javascript events use toggleItem function to show or hide elements. For items added outside of the grid use the following:
pageObj.toggleItem("custom_button1", true );
pageObj.toggleItem("custom_button1", false );
Working with items added to the grid requires passing recordId parameter.
pageObj.toggleItem("custom_button1", true, row.recordId() );
If you omit recordId parameter in toggleItem function call it will show or hide all buttons added to the grid.